Quick summary ~ This article helps you to know how to use Gatsby with Agility CMS easily. It helps you set up one of the easiest things to do after creating an account with Agility CMS. It gives developers the power to do lots and know how to create a Gatsby website in Agility within few seconds.
 Gatsby is a React-based, GraphQL powered static site generator. It is an open-source framework for creating websites and applications. You can build anything you want to with over 2000 plugins and performance, scalability, and security built-in by default using Gatsby. It's one of the most popular technologies for JAMstack.
Gatsby is a React-based, GraphQL powered static site generator. It is an open-source framework for creating websites and applications. You can build anything you want to with over 2000 plugins and performance, scalability, and security built-in by default using Gatsby. It's one of the most popular technologies for JAMstack.
Here in this article, you will learn how to use Gatsby with Agility CMS. Agility CMS is one of the best headless content management platforms that provide a best-in-class editor experience. One of the greatest features of Agility CMS is that it's making the web more accessible. With Agility CMS, it is easy to build a content foundation that will go the distance and deploy your blazing-fast Gatsby site with confidence.
Gatsby is more optimized for speed and with the gatsby-starter site, getting a site up and running with Agility CMS is easy.
Gatsby handles the UX and DX so well, but editors are not always comfortable working directly in a codebase. They prefer managing their content on a sitemap. Using Gatsby with Agility CMS allows for this.
Agility aims to empower and improve the Editor Experience by providing built-in Page Management. This means developers can build UI Components and leave editors to compose their pages.
Getting Started
- Create a free Agility Account ⚡

Creating an account with Agility CMS is free and it is the only way to get to start doing lots of things at Agility. You can do lots of things with a free account. It allows users to configure many things - you are closer to using Gatsby with Agility when you see this.
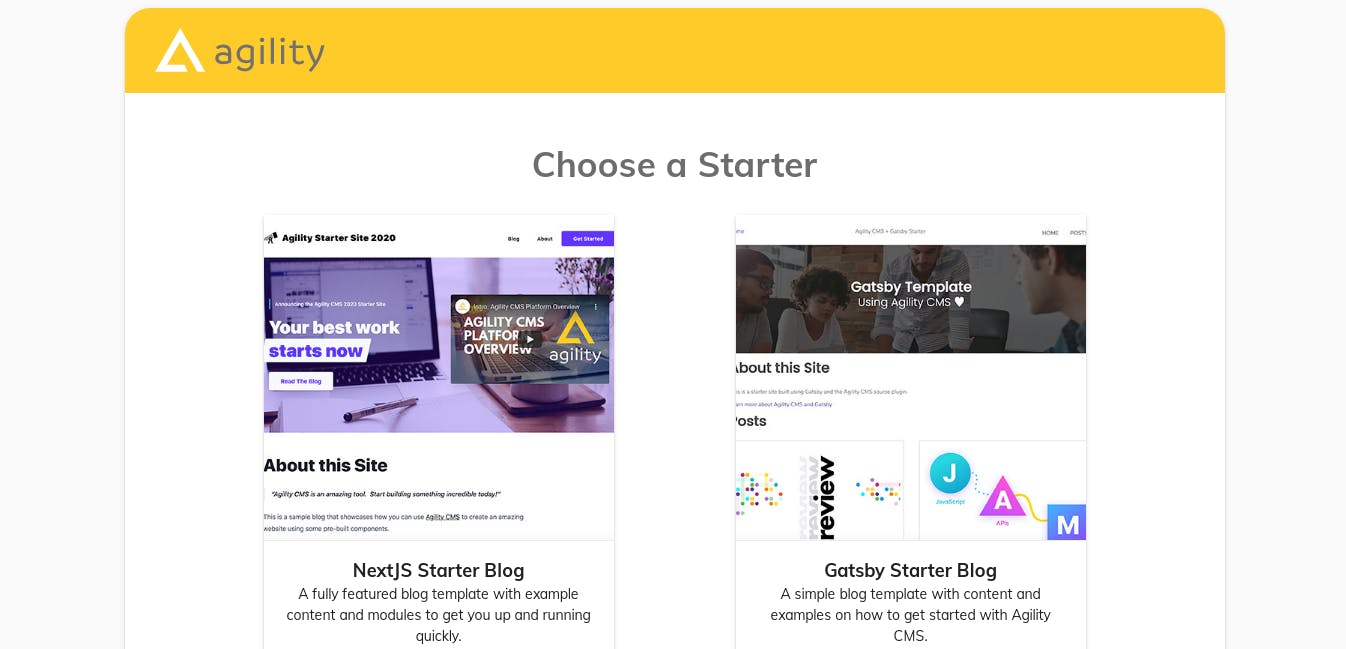
- Choose a starter
 Agility has two starters at Agility CMS, it has the NextJS Starter Blog and it also has the Gatsby Starter Blog - when you see both starters, use the Gatsby Starter Blog. The agility-gatsby-starter is a starter template designed for developers using Agility CMS with Gatsby. Save time and effort by using this template that is already integrated with Agility CMS using best practices.
Agility has two starters at Agility CMS, it has the NextJS Starter Blog and it also has the Gatsby Starter Blog - when you see both starters, use the Gatsby Starter Blog. The agility-gatsby-starter is a starter template designed for developers using Agility CMS with Gatsby. Save time and effort by using this template that is already integrated with Agility CMS using best practices.
- It's simple - it's a bare-bones template but has enough examples in it for you to follow.
- Fast preview and builds - this uses Agility's gatsby-source-plugin which will only source content that has changed since the last time you ran the project.
- Choose a name
 Choosing the name for the project matters, there is no project without a name, so you must create the name for the project. The name can be blog project or any name that fits the project.
Choosing the name for the project matters, there is no project without a name, so you must create the name for the project. The name can be blog project or any name that fits the project.
- Now, you can manage your content and host
 If you are a Developer, you can get the code and set up your developer environment. Once you have your Blog Template instance up and running, you can get the Gatsby site code for it and configure it to connect to your Agility CMS instance.
If you are a Developer, you can get the code and set up your developer environment. Once you have your Blog Template instance up and running, you can get the Gatsby site code for it and configure it to connect to your Agility CMS instance.
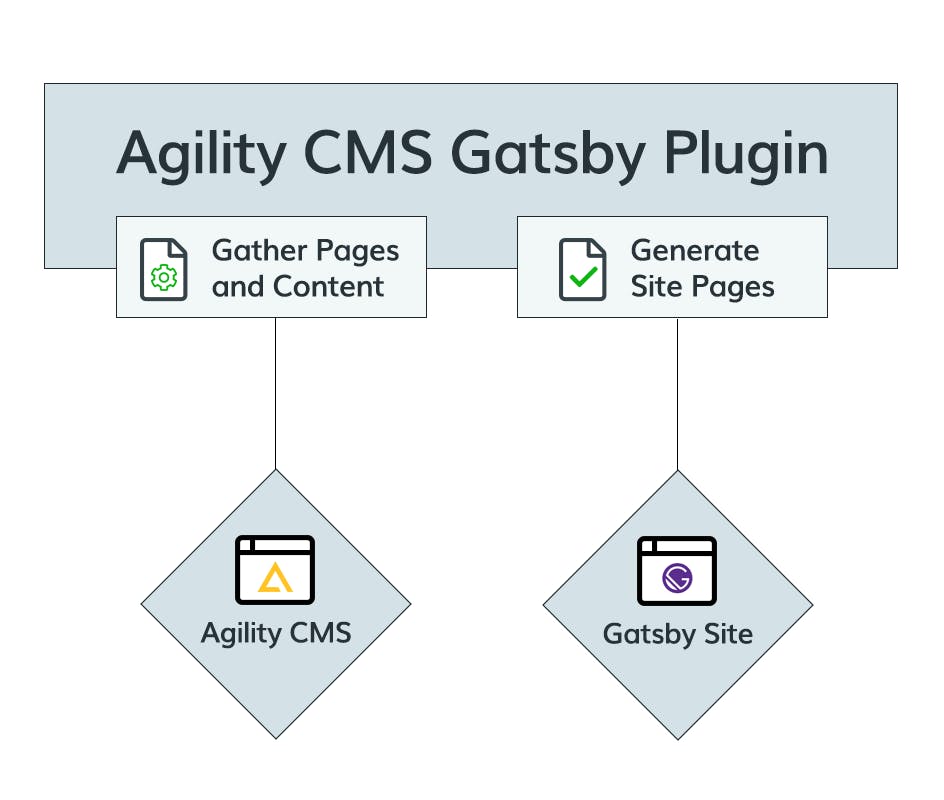
How it Works
Now your Gatsby site is configured and structured in a specific way to help you take full advantage of both Agility CMS and Gatsby development.
Resolving Linked Content in GraphQL
The Gatsby Source Plugin will get your sitemap, pages, and content for you and place it into GraphQL.
- Hosting
There are different ways to deploy to a static web host. Thanks to Gatsby Cloud, the new way to deploy to Netlify and also Vercel (used for hosting Gatsby sites). Once you have your preview and LIVE environment set up, next you'll want to decide where your production will be hosted. Since the site is static HTML, there are a ton of options.

The Agility CMS source plugin will automatically source your content from Agility and generate pages for each of your pages you’ve configured in the CMS. Editors now have full access to any page they have in their site, and what is on each page.
Gatsby JS is the most popular tool for JAMstack and it is also the most recommended tool for people who are getting into JAMstack. Using Gatsby is very easy because you have just a few steps away to configure your website after creating an Agility CMS account.
Here is the preview of the Agility Gatsby Starter Blog - here
If you are having any problem with using Gatsby With Agility CMS, you can reach out to me on Twitter or Agility CMS on Twitter. Thanks for reading.
